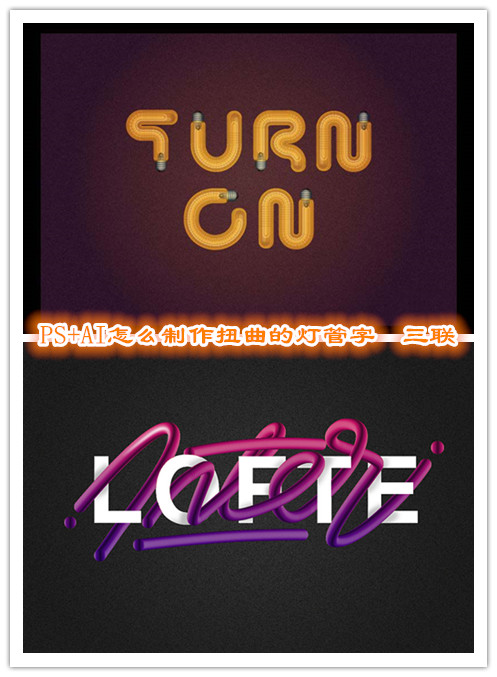
原标题:PS加AI教程实例 手把手教你制作扭曲的灯管字 今天要带给大家的是PS+AI怎么制作扭曲的灯管字教程,步骤简单但是操作复杂,需要很细心的在AI中画出流畅线条字,然后再用PS对文字进行润色处理,最终效果非常的有质感。下面一起来看下具体操作步骤吧! 我们先来看下
今天要带给大家的是PS+AI怎么制作扭曲的灯管字教程,步骤简单但是操作复杂,需要很细心的在AI中画出流畅线条字,然后再用PS对文字进行润色处理,最终效果非常的有质感。下面一起来看下具体操作步骤吧!

4、持续上一步。分别点击左侧圆、右侧圆。知识点(AI混合选项的运用),选中混合好的圆柱,并复制若干个(CTRL+D)。


6、打开PS,先制作一个有磨砂质感的背景布,渐变叠加-混合模式改为强光-勾选仿色 图案叠加-在设置中选择纹理-选择砂纸-混合模式改为正片叠底。

7、回到AI中选中做好的图形,ctrl+C 切换到PS、ctrl+v,选择智能对象,用文字工具输入LOFTER字样,文字图层至于下层。 给基础图形增加蒙版,并用画笔工具在蒙版上进行删减(黑透百不透的原理),实现字母文字与基础图形穿插的效果,这一步需要细心慢调。
8、复制一个基础图形,鼠标右敲击,栅格化图形,选择菜单栏里的图像-调整-色相/饱和度,饱和度调整为-100,确认。
9、在上图层上给予渐变叠加,混合模式选择-叠加-确认 在图像-调整-颜色查找-3DLUT文件中选择(filmstock-50.3dl)。
选择添加锚点工具( ),在矩形左侧4px的添加两个新的锚点 。用直接选择工具(A),选择左上角的锚点,将其向下拖动2px,然后选择左下角的锚点,将其向上拖动2px。
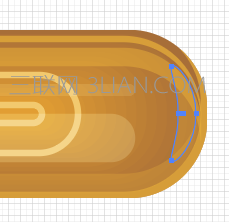
选择直接选择工具(A),选择红色圆圈突出显示的左边两个锚点,设置边角为5px,选择红色圆圈突出显示的右边两个锚点,设置边角为13 px。

使用矩形工具(M),创建一个115 x 14px的矩形,距刚才画的矩形左侧12px,垂直居中对其,设置1px的内描边,颜色设置为R = 243 G = 202 B = 103,圆角为7px,选择对象径轮廓化描边。
重新选择矩形工具(M),创建一个109 x 4px的矩形,如图放置,添加相同的1px内描边,圆角为2px,选择对象径轮廓化描边。
选择矩形工具(M),创建一个12 x 10 px的矩形,将其放置在距第一个距矩形3px的。设置颜色为R = 121 G = 96 B = 42的3 px内描边,圆角为5 px,选择对象径轮廓化描边。然后添加新的填充,选择此新填充,将颜色设置为黑色(R = 0 G = 0 B = 0),将其不透明度降低到40%,并将混合模式更改为柔光。选择效果径位移径,设置-1px的位移。
选择主要形状,在前面复制(Control-C Control-F),并把它放到前面(Shift-Control-])。选择这个副本,向左移动1px。然后复制它(控制-C控制-F ),将其向下移动1像素。重新选择在此步骤中创建的两个副本,打开径查找器面板(窗口径查找器),选择减去顶层。然后将现有填充颜色替换为R = 235 G = 178 B = 40,不透明度为70%。

选择主要形状,在前面复制两个副本(Control-C Control-F),并将两个副本放到前面(Shift-Control-])。选择顶部副本,向上移动1 px,向左移动1 px,然后复制它(Control-C Control-F)。选择此第二个副本并将其向下移动3像素。重新选择在此步骤中创建的两个副本,选择减去顶层。然后将现有填充颜色替换为R = 235 G = 178 B = 40,不透明度为70%。
重新选择在最后两个步骤中制作的棕色和圆角矩形,然后按Alt-Control-B创建混合效果,并将其放置到底层Shift-Control- [ 。

使用矩形工具(M),创建一个145 x 8 px形状,并将与整体向左偏移2px的,如图像所示。填充白色,圆角为4 px,然后选择对象扩展外观。将不透明度降低到50%,并将混合模式更改为柔光。
使用矩形工具(M),创建一个145 x 2 px形状,并将与整体向左偏移2px的,如图像所示。填充白色,圆角为1 px,然后选择对象扩展外观。将不透明度降低到30%,并将混合模式更改为柔光。
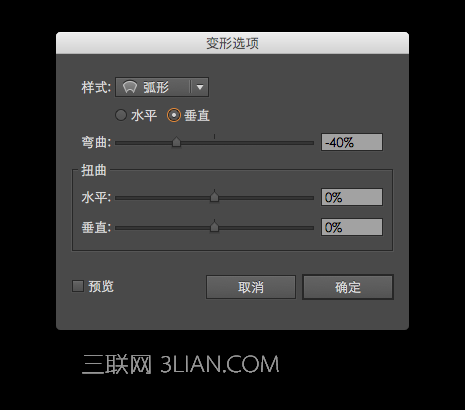
使用椭圆工具(L),创建一个14 x 3 px形状(R = 235 G = 178 B = 40),并将其放置,如第一个图像所示。选择效果变形弧形。输入下图所示的属性,单击确定按钮,然后转到对象扩展外观。并将其不透明度降低到30%。


选择在上一步中制作的五个黑色形状,添加第二个填充,将颜色设置为R = 79 G = 89 B = 86,然后选择效果扭曲和变换变换,设置缩放-垂直为80%,移动-垂直为1px。添加第三个填充,将其颜色设置为R = 114 G = 113 B = 108,然后再次进入效果扭曲和变换变换,设置缩放-垂直为60%,移动-垂直为1px。
仍选择五个黑色形状,添加第四个填充,将颜色设置为R = 174 G = 177 B = 155,然后选择效果扭曲和变换变换,设置缩放-水平为40%,缩放-垂直为60%,移动-垂直为1px。添加第五个填充,将其颜色设置为白色,然后再次进入效果扭曲和变换变换,设置缩放-水平为25%,缩放-垂直为25%,移动-垂直为1px。
使用圆角矩形工具,添加五个圆角矩形,如图像所示。将这些新形状的填充颜色设置为R = 234 G = 221 B = 191,不透明度为50%,然后将混合模式更改为柔光。
切换到钢笔工具(P)并创建第二个图像中显示的五个形状。将这些新形状的填充颜色设置为R = 255 G = 244 B = 161,不透明度为70%,然后将混合模式更改为柔光。
使用矩形工具(M),创建一个4 x 24px的形状,并将其放置如图像所示。使用R = 244 G = 167 B = 32填充,不透明度为30%,并将混合模式更改为柔光。
接下来,创建一个3 x 24px的形状,并将其放置,如第二个图像所示。用R = 244 G = 167 B = 32填充,不透明度为40%,并将混合模式更改为柔光。使用相同的工具,创建2 x 24 px形状,并将其放置如第三个图像所示。用R = 244 G = 167 B = 32填充,不透明度为50%,并将混合模式更改为柔光。最后,创建一个 1 x 24px的形状,并将其放置如第四个图像所示。填充R = 214 G = 137 B = 2,不透明度为40%。
使用矩形工具(M),创建一个 4 x 16px的形状(R = 8 G = 10 B = 10),并将其放置如图像所示。选择直接选择工具(A)。选择左侧顶部锚点并将其向下移动5px,然后选择左侧底部锚点并将其向上移动5px。接下来,选择左侧两个点,设置边角为3 px。
选中最新形状,添加第二个填充,将颜色设置为R = 75 G = 64 B = 59,然后选择效果扭曲和变换变换,设置缩放-水平为70%,缩放-垂直为70%,移动-垂直为1px,选择中间右参考点。选择形状添加第三个填充,填充为白色,不透明度为50%,混合模式更改为柔光,然后选择效果扭曲和变换变换,设置缩放-水平为40%,缩放-垂直为40%,移动-垂直为1px,选择中间右参考点。
选择构成顶部灯泡的所有形状以及位于其上方的蓝色矩形,然后选择形状生成器工具(Shift-M)。按住键盘上的Alt按钮,拖动一条从顶部到该蓝色矩形底部边缘的垂直径。这个动作会快速删除那个蓝色的矩形以及它后面的所有形状。
使用直接选择工具(A),选择第一个图像中左侧的所有形状,然后将其拖动到色板面板中,另存为模式,命名为 StartTile 。选择第一个图像中右侧的所有形状,另存为第二个图案,命名为 EndTile 。有了这两个模式,你就可以从你的画板中删除这些形状了。
选择第二个图像,并选择形状生成器工具工具(Shift-M)。这一次按住键盘上的Shift和Alt按钮,并将两个简单的选择拖动到该蓝色矩形的左侧和右侧。
删除该蓝色矩形。选择其余形状,打开画笔面板,然后选择新建画笔-图案画笔,然后在开始图块并添加您的 StartTile 图案,在结束图块并添加您的 EndTile 图案。

添加第三个填充(R = 255 G = 200 B = 0),不透明度为10%,混合模式为正片叠底,然后选择效果艺术海绵。输入如下所示属性。
使用钢笔工具(P)绘制一个简单的径 T ,选择该径,从 画笔面板添加之前做的图案画笔,设置17.5像素的圆角。
②本站所载之信息仅为网民提供参考之用,不构成任何投资,文章观点不代表本站立场,其真实性由作者或稿源方负责,本站信息接受广大网民的监督、投诉、。